![]()
During the last couple weeks I’ve been playing around with the iPad and Mobile Safari. I built a little tool to familiarize myself with the Multitouch JavaScript API provided by Mobile Safari as well as web applications for the iPad in general. I named the result Multitouch Inspector because that’s what it does: Inspect the TouchEvents fired by the JavaScript API. ;-) Today I decided to rewrite the tool to drop the dependency on Prototype.js and I published it on GitHub.
Using Multitouch Events from JavaScript
There are four events that are related to touch: TouchStart, TouchMove,
TouchEnd and TouchCancel. I’m not sure about what situation would
trigger TouchCancel so I decided to skip it for now. Working with the
touch events is straight forward:
document.addEventListener('touchstart', function(event) {
// Do whatever you'd like to do with the event
}, false);
Of course you can add the listener to any element just like you would
with Click or MouseOver events. The function gets passed an object
of type TouchEvent. There are several properties on this object, but
the most interesting ones are Touches, changedTouches and
targetTouches. They all are of type TouchList and contain several
Touch objects. The touches property lists all touches currently on
the screen. The changedTouches list contains the touches that changed
and caused the event to fire. The touches in the targetTouches list
are those that are currently within the target element.
Every Touch has an identifier property as well as pageX and pageY
properties. As you might have guessed already, the pageX and pageY
properties include the touch’s position on the screen. The identifier
property provides an unique integer for this touch. It stays the the
same for this touch as long it is on the screen. This is particularly
useful as removing one finger will trigger a TouchEnd event that implies
that all fingers were removed, immediately followed by a TouchStart
event including the remaining fingers. Luckily the identifier property
stays the same for those fingers that weren’t removed from the screen.
Offline Application Caching
In order to use the application without having an active internet connection or simply while the development server isn’t running I’m using HTML5 Offline Application Caching. It works by defining a manifest file and referencing it in the html-tag:
<!DOCTYPE html>
<html manifest="application.manifest">
The manifest file itself looks like this and defines what files are required to view the application while offline:
CACHE MANIFEST
# c94640e9114e05f16e189605e5b65ba2357117712c949cae92cc29bc1bbd3c47
/images/background.png
/images/icon.png
/index.html
/javascripts/application.js
/stylesheets/application.css
You might wonder about the random string at the top. As the browser will reload everything when it can’t find one file in it’s cache, I’m using this string to force a reload during development. I built a small Sinatra app (see the listing below this paragraph) that generates the manifest and resets this string for every request. As a result, the browser reloads everything while online but falls back to the cached files when offline.
require 'sinatra'
require 'digest/sha2'
require 'pathname'
get '/application.manifest' do
content_type 'text/cache-manifest'
manifest = "CACHE MANIFEST\n\n"
manifest << "#" << Digest::SHA2.hexdigest(Time.now.to_s + Time.now.usec.to_s) << "\n"
root = Pathname.new(settings.public)
Pathname.glob(File.join(root, "**", "*")).each do |p|
manifest << "/" << p.relative_path_from(root) << "\n" if p.file?
end
manifest
end
Issues
There are some issues that I couldn’t resolve while building the application. The startup image will only work while in portrait orientation and its dimension has to be exactly 1004x768. Currently there isn’t a way to define a startup image for horizontal orientation.
While the tracking of the touches works on the iPhone (with iOS 4.0) as well for some reason it isn’t possible to press the buttons in the toolbar. At the moment I have no explanation for this rather strange behavior, but I might take another look at it in the future.
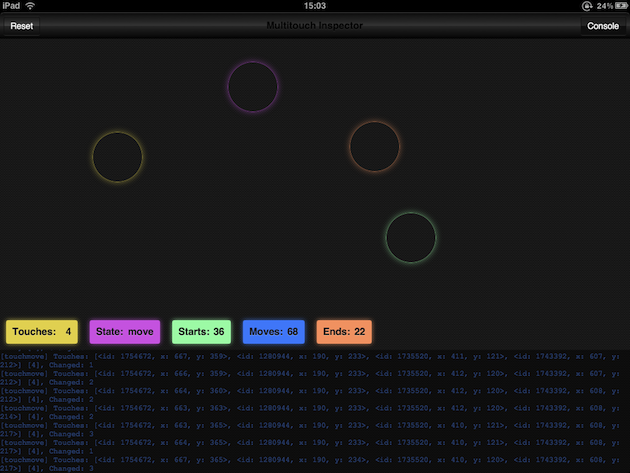
Screenshot & Demo
Now that you have some insights on the internals of the application, here’s a screenshot as well as a link on it to a demo:
Fork it on GitHub
I published the source code on GitHub. Feel free to fork it!